[Flutter] Flutter로 혈압기록 앱 만들기
1. 프로젝트 시작 계기
혈압관리중이신 부모님과 친구들을 위해 매일 간단하게 혈압을 기록할 수 있는 앱이 있겠으면 좋겠다는 생각에 직접 만들게 되었습니다.
2. 주요기능
- 혈압 및 맥박 수치 입력
수축기, 이완기, 맥박 수치를 입력하여 저장할 수 있습니다.
- 기록 확인 및 삭제
입력한 데이터를 날짜별로 정리하여 확인할 수 있으며, 삭제도 가능합니다.
- 엑셀 파일로 저장
기록된 데이터를 .xlsx 파일로 변환하여 저장할 수 있습니다.
- 공유 및 이메일 전송
생성한 엑셀 파일을 다른 앱으로 공유하거나 이메일로 전송할 수 있습니다.
- 앱 재실행 시에도 데이터 유지
최근 기록은 앱을 종료해도 그대로 유지되어 이어서 사용할 수 있습니다.
3. 사용한 Flutter 라이브러리
| intl | 날짜/시간 포맷 지정에 사용했습니다. |
| path_provider | 파일 저장 경로를 불러오는 데 사용됐습니다. |
| excel | 혈압 데이터를 엑셀 파일로 만드는 데 사용했습니다. |
| mailer | 엑셀 파일을 이메일로 전송할 수 있도록 해주는 라이브러리입니다. |
| open_filex | 생성된 파일을 외부 앱으로 열 수 있게 도와줍니다. |
| share_plus | 엑셀 파일을 공유할 수 있는 기능에 사용했습니다. |
| shared_preferences | 간단한 상태 저장(예: 마지막 입력 값 유지)에 사용했습니다. |
4. 만들면서 느낀 점
Flutter를 써보면서 느낀 점은, 기본적인 앱 구성을 빠르게 만들 수 있어 개발 효율이 높다는 것이었습니다.
특히 다양한 라이브러리가 잘 갖춰져 있어, 필요한 기능을 바로 구현할 수 있다는 점이 좋았습니다.
다만, 아직 Dart 문법에 익숙하지 않은 상태에서 시작했기 때문에, 처음엔 어려움도 많았습니다.
UI를 구현할 때는 위젯을 어떻게 감싸야 하고 어떤 속성을 줘야 원하는 레이아웃이 나오는지 감을 잡는 데 시간이 걸렸고,
여러 라이브러리를 함께 사용하면서 버전 충돌로 인한 이슈도 몇 차례 겪었습니다.
웹과 백엔드 위주로 개발해왔던 저에게 Flutter는 낯선 환경이었지만, 이번 기회를 통해 새로운 접근 방식을 배우고 성장할 수 있었습니다.
5. 추가 예정 기능
- 저장된 혈압 기록 데이터를 이용한 통계 및 차트 그래프
- 시간별 알림기능
6. 상세 구현
1) 측정Tab



① showDatePicker 위젯으로 달력 선택 및 showTimePicker 위젯으로 시간 선택
② ListWheelScrollView 위젯을 사용하여 혈압 수치를 선택
③ 혈압 상태 범위에 따라 막대 바 위치 변경
④ 선택한 혈압 상태에 따라 강조값 실시간 변경
⑤ 저장 시 앱 안의 파일 저장소에 JSON 형식으로 사용자의 혈압데이터가 저장
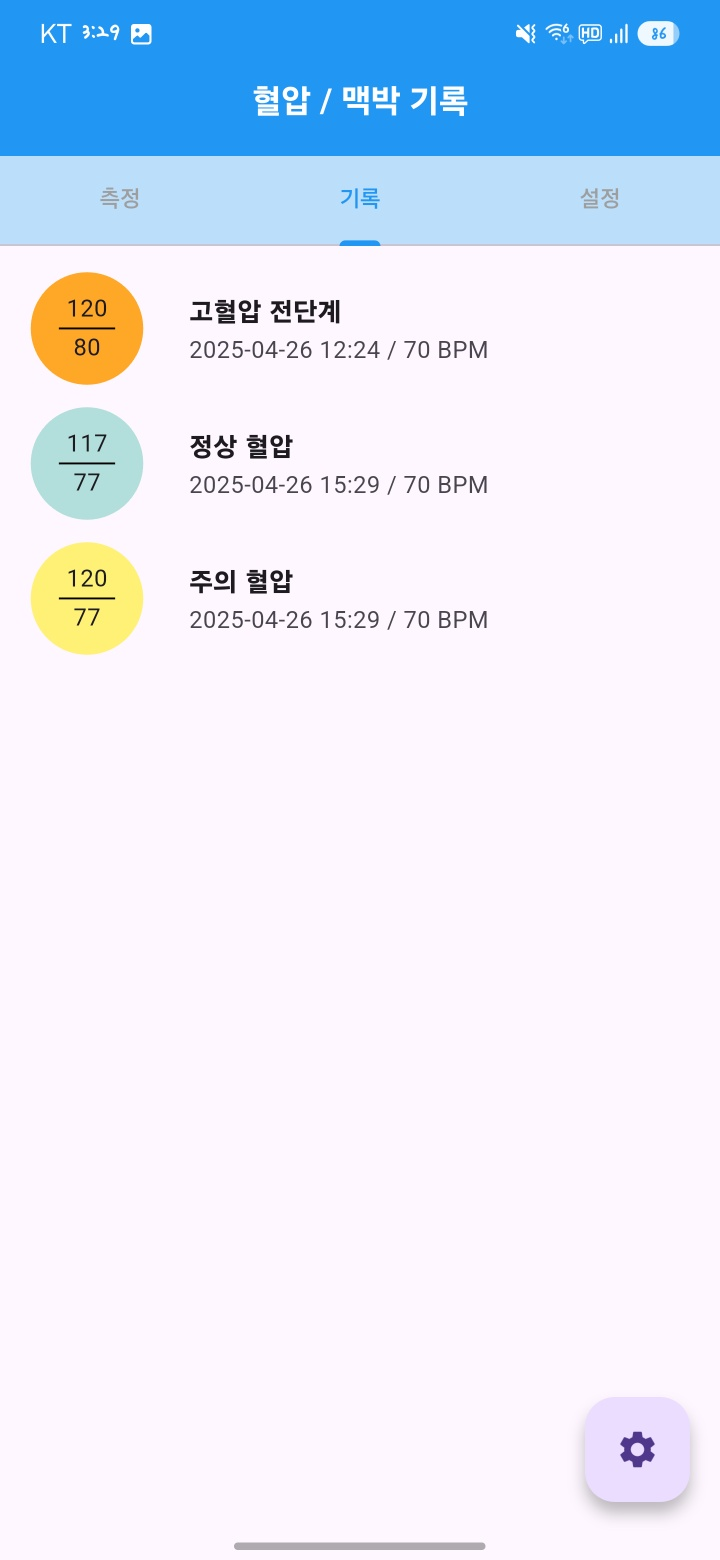
2) 기록 탭



① 저장된 혈압 데이터의 정보가 조회
② 좌측으로 스와이프시 개별 데이터 삭제
③ 설정 버튼 선택 > 데이터 초기화 선택 시 전체 데이터 초기화 가능
3) 설정탭



① 사용자 정보 입력 및 관리
② 사용자의 혈압 데이터를 엑셀로 공유 가능 (혈압상태, 수축기 혈압, 이완기 혈압, 맥박, 측정일, 저장일)
③ 사용자 정보에 입력된 이메일 주소로 엑셀 파일 전송
7. 마무리
가벼운 마음으로 Flutter로 토이 프로젝트를 진행하면서, 직접 디자인을 구상하고 기능을 하나하나 구현해보는 과정이 무척 즐거웠습니다. 이번 경험을 바탕으로, 다음에는 React Native를 활용해 앱을 만들어보고 실제 배포까지 도전해보고 싶습니다.
8. GitHub 소스코드