node.js
[node.js] Node.js, React 프로젝트 연결
so_yeon_-
2024. 3. 26. 18:00
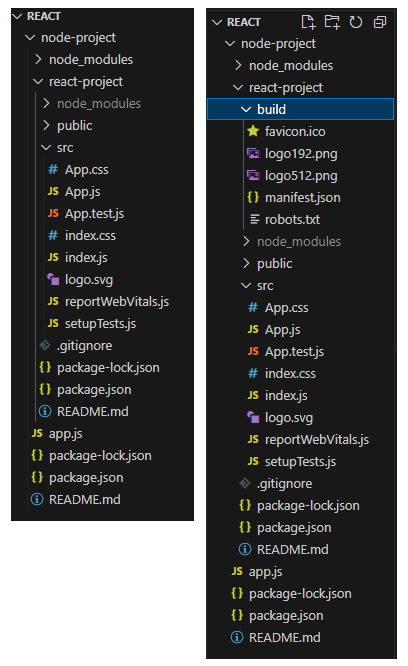
1. node js 폴더 내에 react-project를 이동시킨다.

2 ./node-project/react-project 경로에서 해당 명령어를 실행하여 프로젝트를 빌드한다.
npm run build
3. ./node-project 경로의 app.js에 해당 소스를 작성한다.
var express = require('express')
var app = express()
// react 프로젝트의 build 디렉토리
app.use(express.static(__dirname + '/react-project/build'))
app.get('/', (req, res) => {
res.sendFile('index.html')
})
app.listen(3000, '0.0.0.0', () => {
console.log('Server is running : port 3000')
})
4. app.js 를 실행시킨다.
$ node app.js
⋇ 개발하며 빌드를 해줘야 화면에 보이기 때문에, 서버 / 화면단을 각각띄워서 개발가능하다.
⋇ 실행시킬때 빌드 하는 방법
- package.json에 스크립트를 추가하여 적용시켜보았다.
- && 를 입력하면 여러 명령어들을 실행시킬 수 있다.
{
"name": "project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"hi" : "echo 'hi'",
"test": "echo \"Error: no test specified\" && exit 1",
"start": "cd react-project && npm run build && cd ../ && node app.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"create-react-app": "^5.0.1",
"express": "^4.19.1"
}
}$ npm run start- 해당 명령어를 통해 경로 변경 -> 빌드 -> 프로젝트 실행 까지 가능하게 구현하였다